グラフィックデザイン基礎– category –
-

ウェブサイトを利用した色選択〈明度対比の例〉
ウェブサイトにアクセス https://www.color-sample.com/popular/munsell/ Color Scheme(カラースキーム)をクリック 配色パネルが開きます 画面をスクロールして色相を選択できます 5R 5/18をクリック 配色パネルに選択した色が登録されます 5P 5/18をク... -

ウェブサイトを利用した色選択〈色相対比の例〉
ウェブサイトにアクセス https://www.color-sample.com/popular/munsell/ Color Scheme(カラースキーム)をクリック 配色パネルが開きます 画面をスクロールして色相を選択できます 5R 5/18をクリック 配色パネルに選択した色が登録されます 5P 5/18をク... -

明度対比の学生作品
明るい灰色と暗い灰色を背景に、その中間明度の灰色を対比する色としています。明度対比の効果をはっきり確認することができます。対比する灰色が2色の背景を横断するように描かれ、対比する色が同じ色であることも確認することができ、秀逸な図案です。複... -

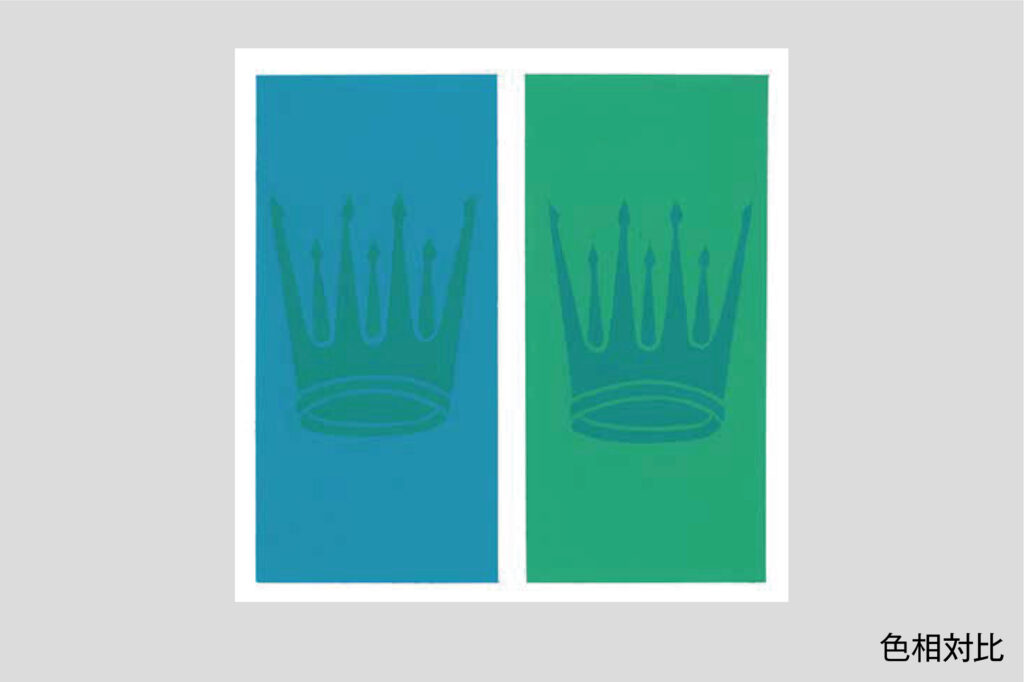
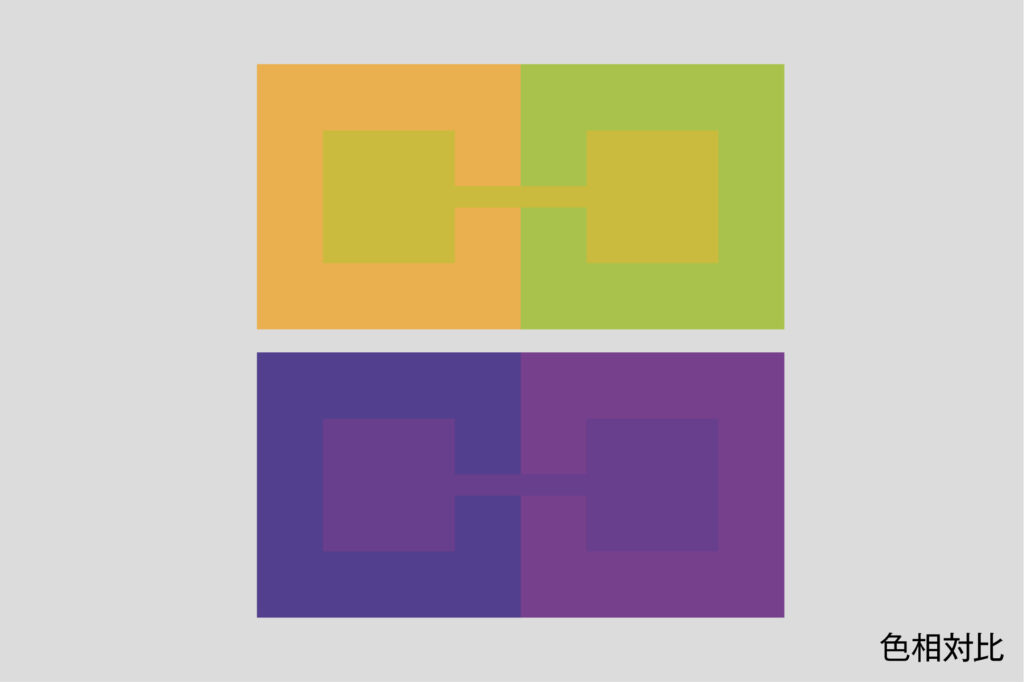
色相対比の学生作品
水色と緑を背景の2色とし、その中間の青緑を対比する色としています。水色の背景に囲まれた青緑はやや緑を帯びて知覚され、緑の背景に囲まれた青緑はやや青を帯びて知覚されます。やや塗りむらが気になりますが、色相対比の効果は確認することができます。... -

〈課題6〉明度対比の制作
明度対比の効果が現れる図を作成しなさい。 配布したB4イラストボード横位置の中央に、20cm角の正方形枠を製図ペンで作成し、その中に「明度対比」をバランスよく作図すること。 明度対比は効果(見た目の明度差) がよく現れるように工夫すること。色、図... -

〈課題5〉色相対比の制作
色相対比の効果が現れる図を作成しなさい。 配布したB4イラストボード横位置の中央に、20cm角の正方形枠を製図ペンで作成し、その中に「色相対比」をバランスよく作図すること。 色相対比は効果(見た目の色差)がよく現れるように工夫すること。色、図形... -

〈レクチャー6〉色の知覚現象
色彩対比 錯視はかたちの知覚だけでなく、色の知覚においても様々な現象が見られます。同じ色でもいくつかの条件下では異なる色のように見えたり、物理的に色が存在しないところに色があるように知覚されたりします。 色相対比・明度対比・彩度対比 同色の... -

〈レクチャー5〉色を表す方法
表色系 —色相・明度・彩度— 色は様々な条件によって見え方・感じ方が変わってくるため、厳密に伝達することは難しいと思うかもしれません。しかし、光源や観察の条件を規定し、記号化することによって色はある程度、正しく伝達することができます。色を定... -

〈レクチャー4〉色とは何か
リンゴの赤色 デザインリテラシーの授業で学生たちが「リンゴのような赤」を実際に絵具で再現すると、原色に近い鮮やかな赤、ワインのような紫色に近い赤、オレンジのような赤など、個人差が大きく、言葉だけで色を正しく伝達するのは意外に困難であること... -

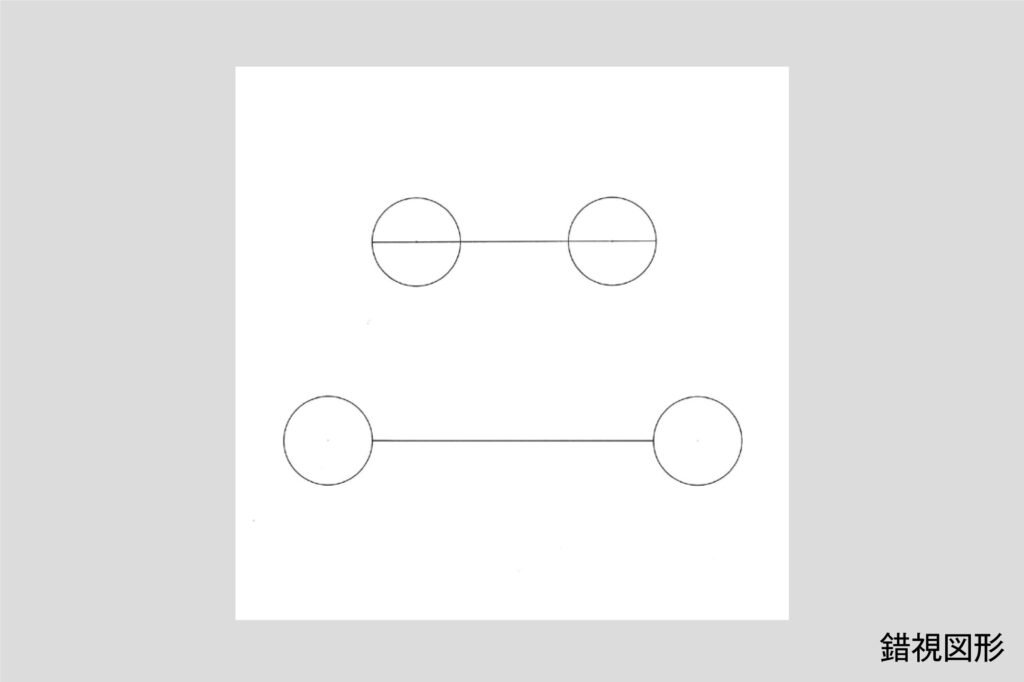
錯視図形の学生作品
「ミュラー・リヤー錯視」を応用した錯視図形です。「ミュラー・リヤー錯視」では矢羽形の斜線が水平線に接していますが、その部分を円にしても同様の効果が現れていることを確認することができます。シンプルな幾何学図形の組み合わせですが、錯視効果は...